Enterprise End-to-End Design
SPARTA Securitization Software Platform
Final design, reducing hours spent on analysis and updates by 80%
Scope: We were tasked the total redesign and expansion of the digital tools needed to create and manage loans within the multi-billion-dollar portfolio of this government-sponsored enterprise. We had heavy pressure - the previous attempt to redesign the system had not accomplished its goals; throughout the client was relying on workarounds and offline systems, and increased manpower, to accomplish their work
My Role: Design lead. Provided UX and design strategy through the 18 month engagement. Responsibilities included user research, aligning user insights to business processes, information architecture, interaction design, technology collaboration, directing visual design.
User Research
My team shadowed and interviewed the primary users of the platform, from initial ethnographic understanding of their daily work, through to task-specific contextual interviews to learn what they could do well today with the tools they had, and what they needed to do in spite of the tools.
A core realization as I lead the analysis of our interviews was the very distinct workstyles and needs of the two core audience types. The managers, needing overviews of information and rapid reporting, jumping between many activities; and the Analysts, who needed to rapidly focus on data entry and getting information during phone calls, spending much longer on specific tasks through the day.
Multi-User Journey
When we came to align the individual user activities, we realized there was no “single user” in this journey. These paired analysts and deal managers could not survive without eachother.. and their mutual success depended on the right handoffs and oversight between them. Using an end-to-end user journey, I documented the collaboration of the two types of team member through categories of task, and focused on their need to switch mindsets through the week for the multiple projects they juggle.
Wireframe Design
Translating from design sketches into a clickable wireframe prototype tool (Axure), I modeled the user experiences for each of the primary use cases we were solving for, giving the target users hands-on opportunity to validate their design input. I assigned my junior UX designer distinct features to solve and address - while we worked together on the high level information architecture and flow of each feature, we developed her ability to problem solve and work directly with her target users in working sessions to expose and document their needs.
Product Sidebar: Wireframes to evaluate MVP Priority
We leveraged the wireframes as a tool to align on technical complexity for product backlog. i designed an estimation process using the wireframes; by jointly annotating the data-realistic wireframes, we were able to rapidly work with the business stakeholders and technology teams to agree on definitions, scope, business priority, and make recommendations for inclusion in the MVP first release.
The keys to this process were shared understanding of the goals of MVP (“80% performance improvement for the Deal Manager role”) and having both product and technology in the room, with myself as subject matter expert for both the user insights and the created wireframes.
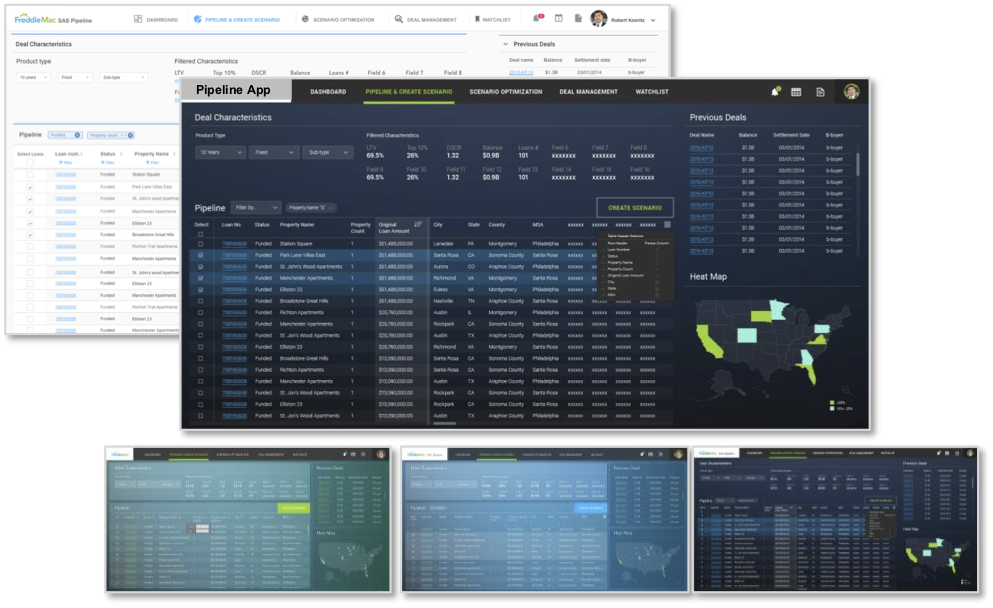
Visual Design
Our creative director guided the visual design explorations, which we presented during the MVP timeframe in order to select the look and feel of the product’s user interface. Through the remainder of the product design lifecycle, I continued to expand, interpret and apply this visual design to key wireframes.
I oversaw the production translation of all of our mocked-up screens with our visual designer; my role ensured that we had consistency, usability in new functions, and aligned to the style and accessibility guidelines we developed early in the process.
Product Sidebar: Feature Prioritization
My ability to guide software projects to success as a UX lead is not just due to developing a unified vision of the user needs in journeys and wireframes. My digital product strategy is enabled by a strong understanding of how software services and data structures impact experience, leading to the design of technically feasible and performant products. The feature backlog structure I created alongside our technical lead captures the balancing act by individually assessing each feature and scoped capability for user value, business need, and technical complexity, creating a backlog that can be groomed factoring in all of those dimensions.
"The Difference Between Night and Day”
The MVP released platform was called "the difference between night and day" by our main stakeholder/user, representing the ease of use, speed of computation, as well as aesthetic quality of rendering that far exceeded what any other groups at the firm had access to!